Why static sites are stealing back the internet from Wordpress
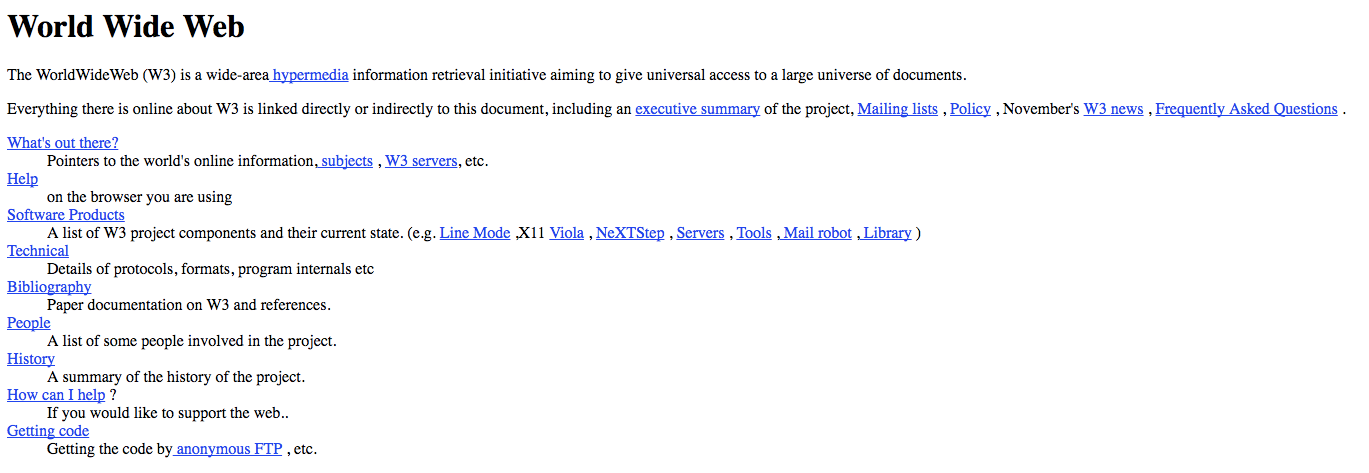
The nature of the internet has seen many changes since it's inception. Websites started out looking crude, with little care taken to the please the eye and styling was scarce if used at all. Take a look at the internet's first website from CERN:

Fast forward almost 30 years and we now do things a bit differently. The internet has evolved from a means of sharing files to so much more. Websites are no longer a collection of HTML files hosted on a server in some university's computer lab. Now they are generated on the fly upon request by a web application.
The Problem
But whilst the page rebuilds our users become anxious, they get a Facebook notification and promptly close our browser tab. People on the internet move fast which is why performance is such a crucial aspect of the web today, with more than 50% of traffic coming from mobile devices (according to Zenith's Mobile Advertising Forecasts ) with throttled CPU's and very average connection speeds.
It doesn't make sense to recreate a page every time someone requests it if nothing has changed and we waste valuable time that's costing us the attention of our users. The only time our pages ever change is when we add or change the underlying content. Most web applications get around this by throwing a caching layer in front of their monolithic architecture to avoid unnecessary calls to their backend.
The Solution
Here's the kicker: why do we need a backend at all? Most sites only have one or two components, if any at all, which require queries to a backend database. Why not abstract out these components and have them load dynamically via the client's browser. Doing this we save valuable time by removing any delays on serving our static HTML page. This is even easier in today's environment of componentization with libraries like React taking over the web.
When it all comes down to it, people like what's easy. Wordpress gives non-technical users the ability to quickly get something out on the internet for their audience to appreciate. Static sites require a solid understanding of HTML and CSS to setup as well as an understanding for the avenues to get this content out.
There are services now like Netlify which provide users with the tools to host their own HTML and CSS and put them on a CDN, making them accessible as fast as possible to users all around the world. They will also handle acquiring HTTPS certificates, and hosting a CMS as well as running continuous integration tasks for more complex projects.
With tools like Netlify and Hugo, non-technical users are now being encouraged to switch to this new architecture. They can pick a Hugo theme , launch a site with Netlify and have something up and running in a matter of minutes.
The Path to Change
The future of the internet is changing for the better. We are going to see less and less tacky Wordpress sites and more and more static sites optimized for speed and mobile experience and I for one and am glad to see the end of monolithic backend applications.
Further reading
- Netlify - 5 Bulls***t reasons not to use a static site generator
- MachMetrics - Average Page Load Times of 2018
- Khan Academy - Intro to HTML/CSS: Making webpages